React kehitystyökalut
React kehitystyökaluja voi käyttää tarkastamaan React komponentteja, muokkaamaan propseja ja tilaa sekä tunnistamaan suorityskykyongelmia.
Tulet oppimaan
- Miten asennetaan React kehitystyökalut
Selainlisäosa
Helpoin tapa debugata Reactilla rakennettuja verkkosivuja on asentamalla React Developer Tools selainlisäosa. Se on saatavilla useille suosituille selaimille:
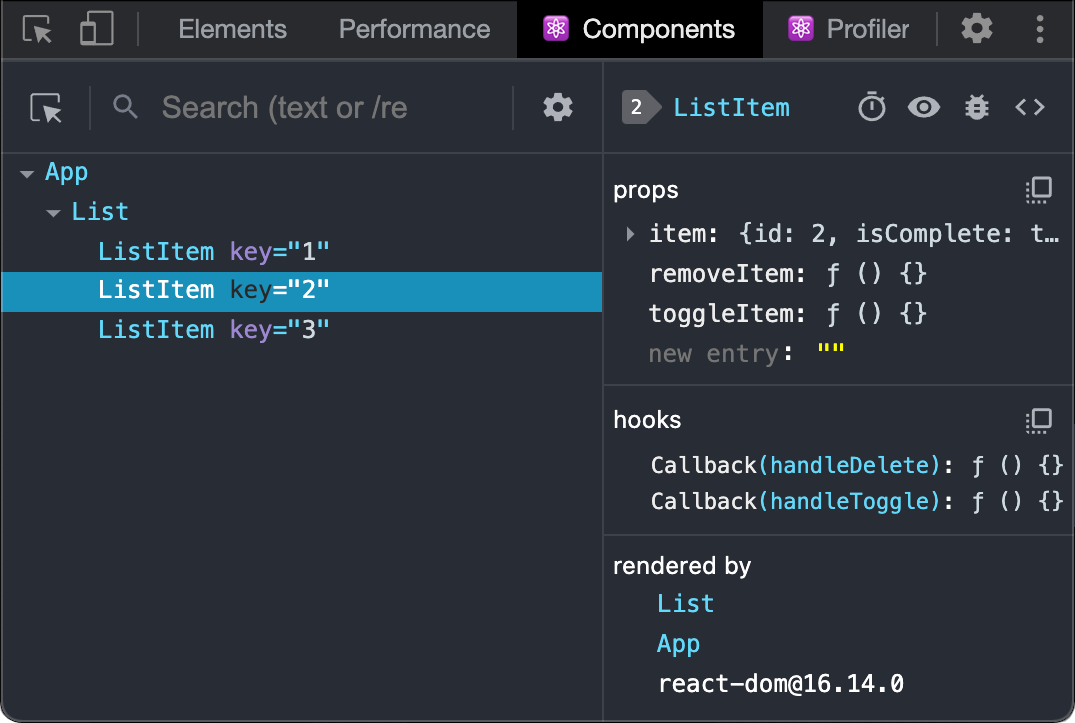
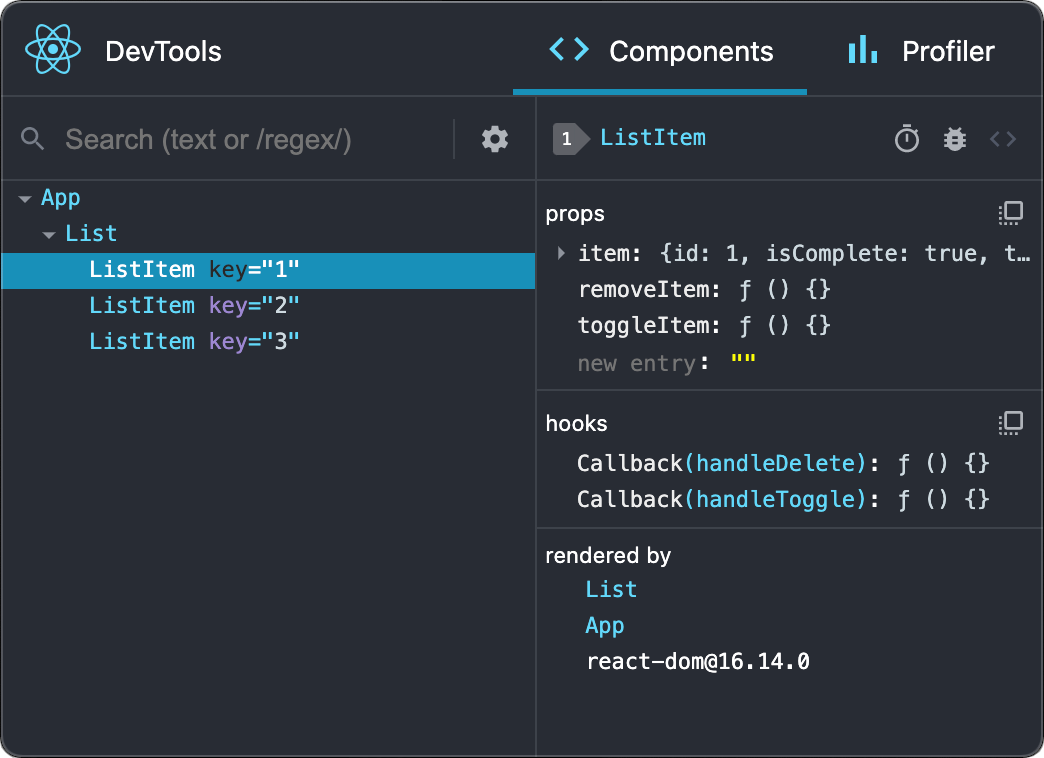
Nyt jos vierailet Reactilla rakennetulla verkkosivulla, näet Components ja Profile välilehdet.

Safari ja muut selaimet
Muille selaimille (kuten esimerkiksi, Safarille), asenna react-devtools npm lisäosa:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsSeuraavaksi avaa kehitystyökalut terminaalista:
react-devtoolsSitten yhdistä verkkosivusi lisäämällä seuraava <script> tagi <head> tagin alkuun:
<html>
<head>
<script src="http://localhost:8097"></script>Lataa sivu uudelleen selaimessa näähdäksesi sen kehitystyökalussa.

Mobiili (React Native)
React kehistystyökalulla voidaan katsoa myöskin React Native:lla rakennettuja sovelluksia.
Helpoin tapa käyttää React kehitystyökaluja on asentamalla se globaalisti:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsSitten avaa kehitystyökalut terminaalista.
react-devtoolsSen pitäisi yhdistää mihin tahansa paikalliseen, käynnissäolevaan React Native sovellukseen.
Kokeile käynnistää sovellus uudelleen mikäli kehitystyökalu ei yhdistä muutaman sekuntin kuluttua.